Difference between revisions of "Midterm Project"
(→Visualization) |
(→Visualization) |
||
| Line 35: | Line 35: | ||
* Visual Concept | * Visual Concept | ||
[[Image:dragon.jpg]] | [[Image:dragon.jpg]] | ||
| + | [[Image:fly.jpg]] | ||
Revision as of 15:03, 29 April 2010
Untitled
Description
- Motivation
We were both really inspired by the youtube video shown in class with the zen master and how he was able to control music tracks just with his arm and leg motions. Although our interests usually lie outside of this medium, we are very interesting in manipulating processing into doing something similar to what we saw. Our interests lie usually in the traditional construction of art so for the preliminary idea for our project we have decided to make a processing project based upon the mini projects we made last week.
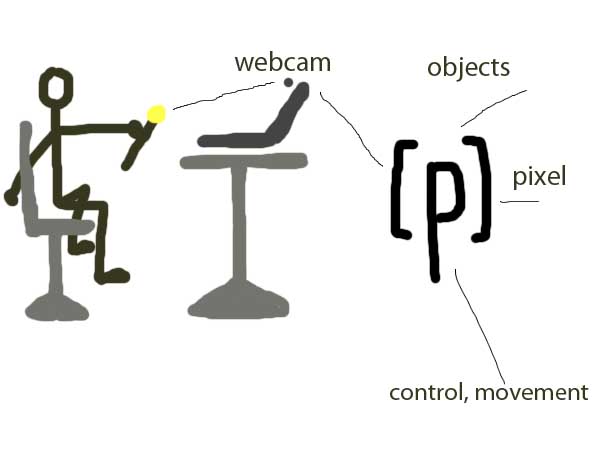
- Interactive Paradigm
Using the webcam, we will track the person with the brightest pixel and make an interactive animation with the different vectors animations already given on processing. This will be more of a game exploration of all the different arenas within the screen. There will be objects set up through processing, not apparent in the real world but only existing within the processing window. Depending on where the pixel will go, it will demolish what object we have placed there.
There are different themes that we have been thinking about. There are such things as musical notes where if you touch it and demolish it, a track will play or having some sort of narrative built into these objects.
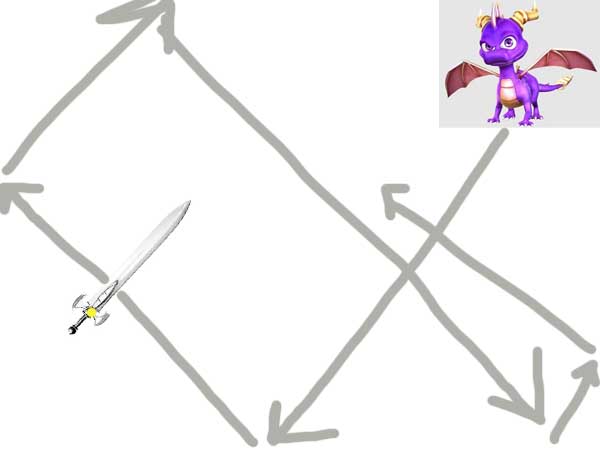
(1) Dragon.
The pixel has to touch a sword in the background. Once it is activated. the Sword matches the movements of the pixel. A dragon appears and moves around the screen like a ball. Your job is to stab it with the pixel but you have to move around in the screen to stab it. Once it makes contact, maybe a big red splot (another .jpg file) will splash on the screen
(2) Building
There will be blocks strewn all around the room. Using the brightest pixel, once it touches a block it will move with the pixel. It can be placed on top of each other...maybe building a castle. Maybe interactive tetris.
(3) Pesky Fly
There will be a fly bouncing fast around the screen. You are the flyswatter.
(4) Simon Says
User does things according to what the screen commands them.
- Technical Description
Using the codes we both developed in processing, we want to construct an interactive project based on what was seen through the webcam. There will be regions of space on the screen and depending on where the user creates movement detecting the brightest pixel on the screen, the different regions will activate and create a sound presentation.
Visualization
- Functional Diagrams
- Visual Concept